Simplicityテーマをカスタマイズしたときのメモ

ワードプレスのSimplicityテーマをカスタマイズしたときのメモです。
何かのお役に立てれば幸いです。
1.Simplicityテーマにauthor.phpテンプレートファイルを追加する
2.Simplicityテーマにカスタム投稿の関連記事を表示する
3.ユーザーページのサイドバーだけ表示を変える
Simplicityテーマにauthor.phpテンプレートファイルを追加する
Simplicityテーマのデフォルトのユーザーページはアーカイブページ(archive.phpテンプレートファイル)で表示されるので、まずauthor.phpテンプレートファイルを作成してSimplicityのテーマフォルダ(子テーマ)の直下に追加した。
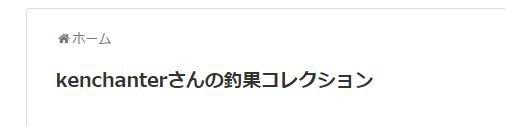
ブログURLのあとに「/author/[ユーザー名]」を入力して表示してみると、下の画像のように<h3>タグにCSSが適用されていない。

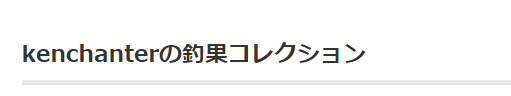
Simplicityテーマのsingle.phpテンプレートファイル内から<div class=”article”>タグを探してコピーし、author.phpテンプレートファイル内の表示したい箇所をタグで囲うと、下の画像のように<h3>タグにCSSが適用されるようになった。

・WordPressのユーザーページ(author.php)テンプレートをカスタマイズする
[Simplicityテーマ:バージョン1.6.0]
Simplicityテーマにカスタム投稿の関連記事を表示する
1.投稿の関連記事を表示しているテンプレートファイル「related-entries.php」を子テーマにコピーする。
2.コピーした「related-entries.php」ファイルを開くと「get_related_wp_query_args()」という関数でWP_Queryの引数を取得しているというのがわかる。
3.管理画面で[外観]→[テーマの編集]をクリックして、「編集するテーマを選択」から「Simplicity x.x.x(x.x.xはバージョン)」を選び、テンプレートから「functions.php」を選ぶ。
4.「functions.php」の中から関数「get_related_wp_query_args()」を検索して、子テーマの「functions.php」を開いてコピーする。
5.コピーした関数を下のソースのように変更して保存する。
function get_related_wp_query_args_custom(){
$type = get_post_type();
$post_id = get_the_ID();
return $args = array(
'post__not_in' => array($post_id),
'posts_per_page'=> intval(get_related_entry_count()),
'post_type' => $type,
'orderby' => 'rand',
);
}
6.子テーマにコピーした「related-entries.php」ファイルの2行目を下のソースのように変更して保存する。
if ( is_singular(array( 'xxxxx', 'xxxxx' , 'xxxxx' , 'xxxxx' )) ) {
$args = get_related_wp_query_args_custom();
} else {
$args = get_related_wp_query_args();
}
※ 1行目の’xxxxx’にはカスタム投稿タイプを指定する。
[Simplicityテーマ:バージョン1.6.0]
ユーザーページのサイドバーだけ表示を変える
1.下のソースを「functions.php」に追加する。
register_sidebars(1, array( 'name'='サイドバーウイジェット2', 'id' => 'sidebar-2', 'description' => 'サイドバーのウィジットエリアです。', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', ));
2.管理画面から[外観] →[ウィジェット]を開くと、「サイドバーウイジェット2」という名前でウィジェットが追加されているのでユーザーページ用に編集する。
3.子テーマの「sidebar.php」(なければ親テーマからコピー)を開いて、ウィジェットを表示している箇所を下のソースのように変更する。
<?php
if (is_author($author)) {
?>
<div id="sidebar-widget">
<!-- ウイジェット -->
<?php if ( is_active_sidebar( 'sidebar-2' ) ) :
dynamic_sidebar( 'sidebar-2' );
endif;?>
</div>
<?php
} else {
?>
<div id="sidebar-widget">
<!-- ウイジェット -->
<?php if ( is_active_sidebar( 'sidebar-1' ) ) :
dynamic_sidebar( 'sidebar-1' );
endif;?>
</div>
<?php
}
?>
[Simplicityテーマ:バージョン1.6.0]

